LAYER TRONG PHOTOSHOP, CÁCH TẠO LAYER TRONG PHOTOSHOP CHI TIẾT QUA VIDEO
Layer là giữa những yếu tố cơ phiên bản nhất của kynanggame.edu.vn mà bất kỳ ai sử dụng phần mềm cũng phải nắm vững. Nếu như bạn mới "chân ướt chân ráo" mày mò kynanggame.edu.vn, chắc rằng bạn đang xuất hiện rất nhiều thắc mắc về layer.
Bạn đang xem: Cách tạo layer trong photoshop
Layer là gì? Làm cụ nào để chế tạo ra layer bắt đầu trong kynanggame.edu.vn? Làm núm nào nhằm xóa layer vào kynanggame.edu.vn? Hãy thuộc G-Multimedia tìm hiểu câu trả lời cho toàn bộ các câu hỏi của chúng ta về layer kynanggame.edu.vn nhé.
Tuyệt đỉnh kynanggame.edu.vn - Trở thành chuyên viên thiết kế

Giới thiệu về layer trong kynanggame.edu.vn
Làm cố gắng nào mà các designer có thể tạo ra những bức ảnh lung linh và ảo diệu khiến tất cả mọi bạn phải cảm thán? có lẽ trước khi khám phá về kynanggame.edu.vn và đọc bài viết này, chúng ta đã tối thiểu một lần băn khoăn về câu hỏi trên. Có tương đối nhiều công thế và nghệ thuật được thực hiện để chỉnh sửa hình ảnh trong kynanggame.edu.vn, mặc dù nhiên, công cụ thiết yếu nhất trong đông đảo project kynanggame.edu.vn chính là layer.
Tại sao layer lại đặc biệt quan trọng như vậy? trước lúc thực hành các làm việc trên layer, các bạn hãy cùng mình tò mò về đối tượng người dùng này nhé.
Layer là gì?
Layer là một trong những thành phần cơ bản nhất của kynanggame.edu.vn. Layer được dùng để làm chỉ các lớp hình hình ảnh trong kynanggame.edu.vn rất có thể xếp chồng lên nhau để làm cho một xây cất hoàn chỉnh. Bạn có thể hiểu bản chất các layer giống như các tấm kính nhìn trong suốt mà bạn có thể nhìn thấu qua lúc xếp chúng ck lên nhau. Tuy nhiên, khi bạn sơn màu xuất xắc dán hình ảnh lên những tấm kính bên trên thì bọn chúng sẽ che đi một trong những phần các tấm kính bên dưới.
Với layer, chúng ta cũng có thể trình bày các hình ảnh, hình khối, văn bản, hay thậm chí còn là hình ảnh vector vào kynanggame.edu.vn.Khi thao tác làm việc với một layer, các bạn sẽ chỉ chỉnh sửa các đối tượng người dùng trên đó mà không làm tác động đến các layer khác. Đó cũng chính là lý vày vì sao chúng ta nên phân chia những hình ảnh thành những lớp layer khác nhau.

Các một số loại layer
Có tương đối nhiều loạilayerbạn rất có thể sử dụng trong kynanggame.edu.vn. Tuy nhiên, mình sẽ không còn liệt kê ra tất cả, mà sẽ phân chia vào 2 danh mục chính, bao gồm layer ngôn từ và layer chỉnh sửa. Cụ thể hơn:
Layer nội dung: Là những layer cất nội dung thiết kế, như hình ảnh, hình khối, văn bản.Layer chỉnh sửa: Là những layer áp dụng hiệu ứng cho các layer nội dung, ví dụ như chỉnh màu, chỉnh sáng, làm cho mờ,...Panel Layer vào kynanggame.edu.vn
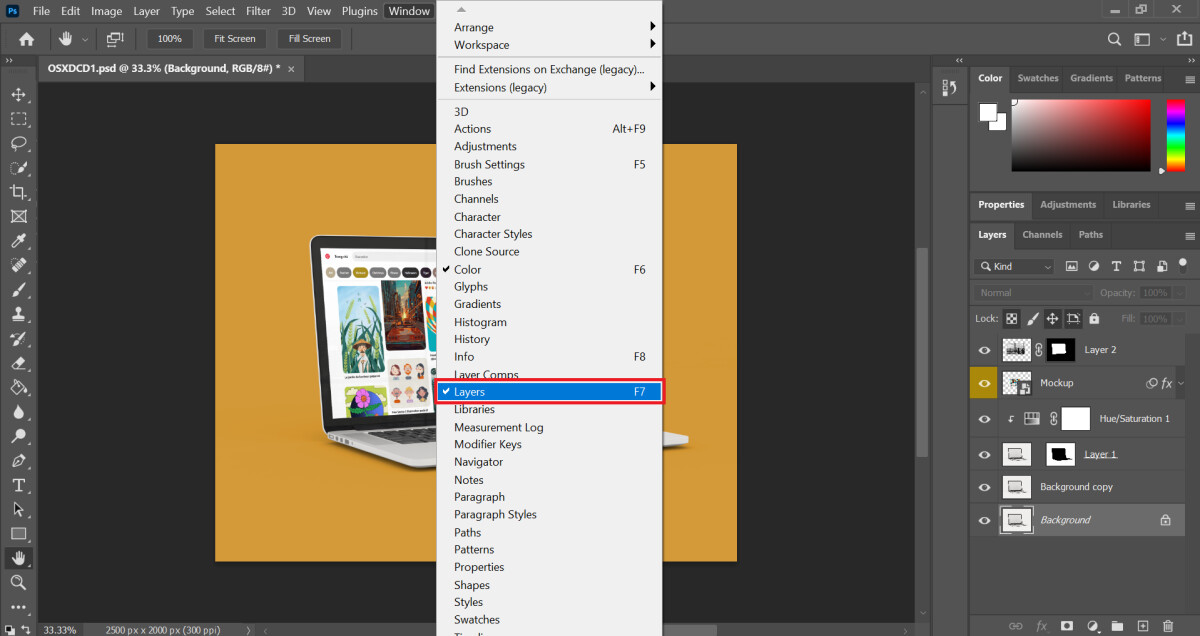
Theo setup mặc định của kynanggame.edu.vn, toàn bộ các layer trong project của bạn sẽ hiển thị trong cửa sổ bên phải màn hình hiển thị trong panel
Layers. Nếu bạn không kiếm thấy panel này khi khởi cồn kynanggame.edu.vn, hãy đi mang lại menu Windows > tích chọn Layers.

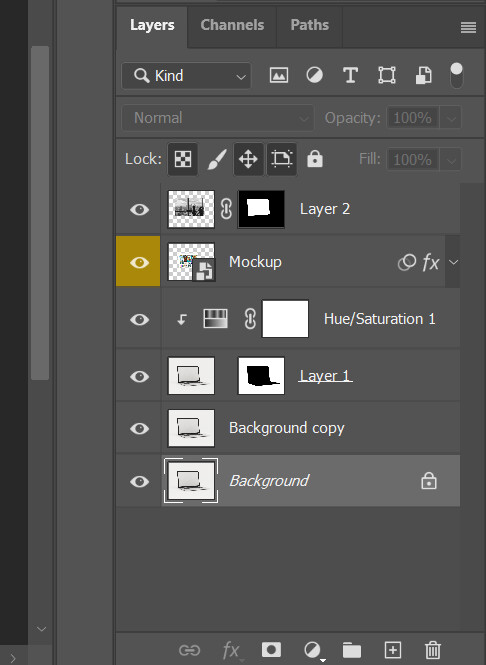
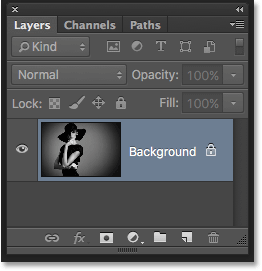
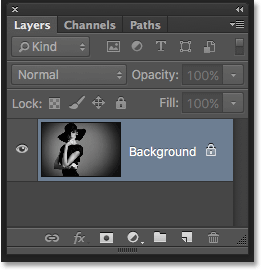
Chúng ta đã zoom vào panel Layers để mày mò trong đó bao gồm thành phần gì nhé. Đầu tiên, trên đầu panel Layers là các công vắt tìm kiếm layer, cụ thể như sau:

Bộ lọc những layer hình ảnh
Bộ lọc những layer chỉnh sửa
Bộ lọc những layer văn bản
Bộ lọc các layer hình khối
Bộ lọc những layer smart object
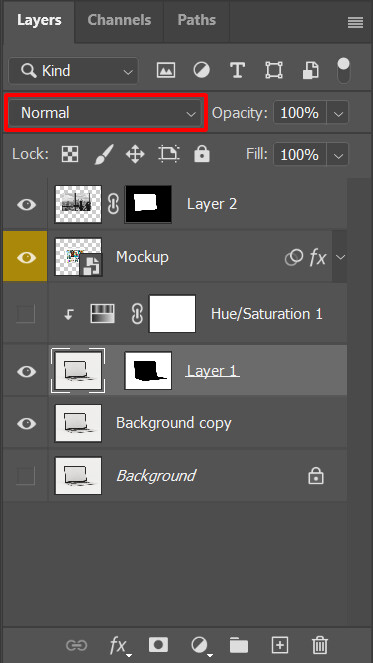
Dưới phần tra cứu kiếm layer là phần thiết lập chế độ hòa trộn layer. Khoác định của hầu hết layer đã là chế độ Normal. ở kề bên hộp thoại này là mục Opacity tùy chỉnh thiết lập độ mờ của layer.

Nếu bạn nhấn vào nút mũi tên bên cạnh, các bạn sẽ thấy một danh sách các chế độ hòa trộn được chia thành 6 nhóm. Rất cực nhọc để miêu tả các cơ chế này, vì đó, cách tốt nhất có thể là chúng ta tự vận dụng từng cơ chế để bắt gặp sự biến đổi trong layer của mình.

Tiếp cho là phần khóa layer. Đây là nơi bạn cũng có thể khóa và mở khóa layer với các công núm dưới đây:

Khóa các layer hình ảnh
Khóa địa chỉ layer
Khóa auto-nesting
Khóa toàn cục layer
Dưới cùng của panel Layers, bạn sẽ tìm thấy các công cụ quản lý layer, cụ thể như sau:

Thêm hiệu ứng cho layer
Thêm layer mask
Thêm layer chỉnh sửa
Tạo nhóm mới
Tạo layer mới
Xóa layer
Các thao tác cơ phiên bản với Layer vào kynanggame.edu.vn
Trong phần này, chúng ta sẽ cùng thực hành những thao tác làm chủ layer, bao gồm tạo layer mới, chọn layer, dánh ảnh vào layer mới, xóa layer,... Toàn bộ các thao tác với layer đều không tồn tại gì khó khăn, vì vậy bạn không đề nghị phải lo ngại nhé.
Vậy thì họ cùng học tập kynanggame.edu.vn cơ phiên bản ngay cùng với layer thôi!
Cách tạo ra layer bắt đầu trong kynanggame.edu.vn
Cách chế tạo layer chỉnh sửa trong kynanggame.edu.vnHãy lưu giữ rằng, layer chỉnh sửa trong kynanggame.edu.vn là layer không đựng nội dung nhưng chỉ áp dụng các hiệu ứng cho các layer phía dưới. Vị vậy, khi chế tạo ra một layer chỉnh sửa mới, các bạn sẽ không bắt buộc lo về việc các layer nội dung bị nuốm đổi.
Để tạo nên layer chỉnh sửa mới, bạn chỉ cần thực hiện nay các thao tác làm việc sau:
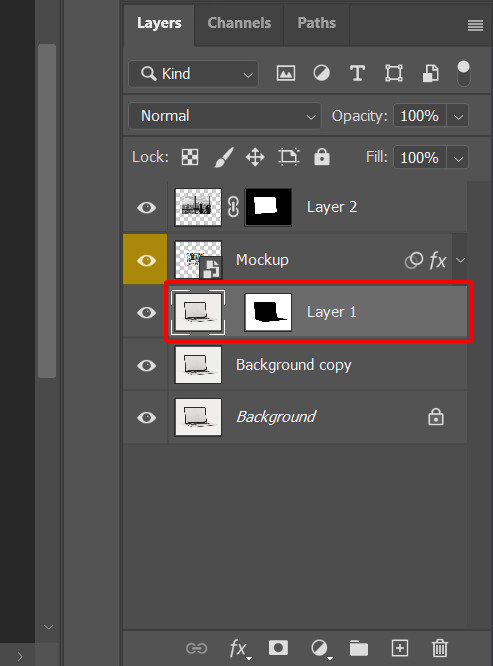
1. Chọn một layer vào panel Layer. Layer chỉnh sửa sắp chế tạo ra sẽ nằm ở trên layer các bạn chọn. Trong ví dụ như này, mình sẽ lựa chọn layer 1.

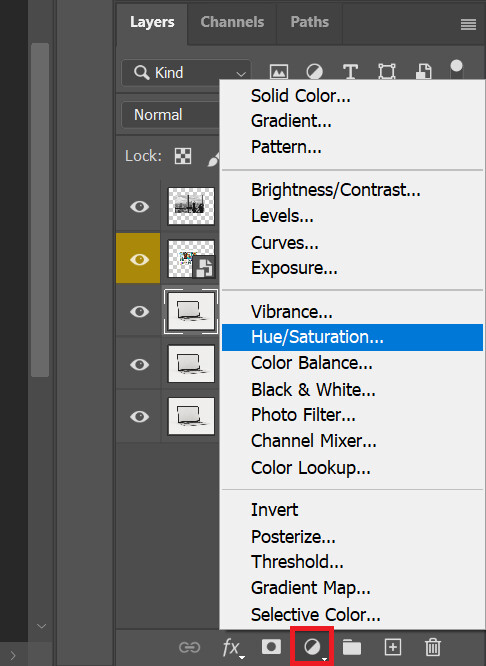
2. Đi cho menu Adjustment phía dưới panel Layer > lựa chọn 1 hiệu ứng bắt buộc thêm. Giả sử mình chọn Hue/Saturation để sửa đổi màu.

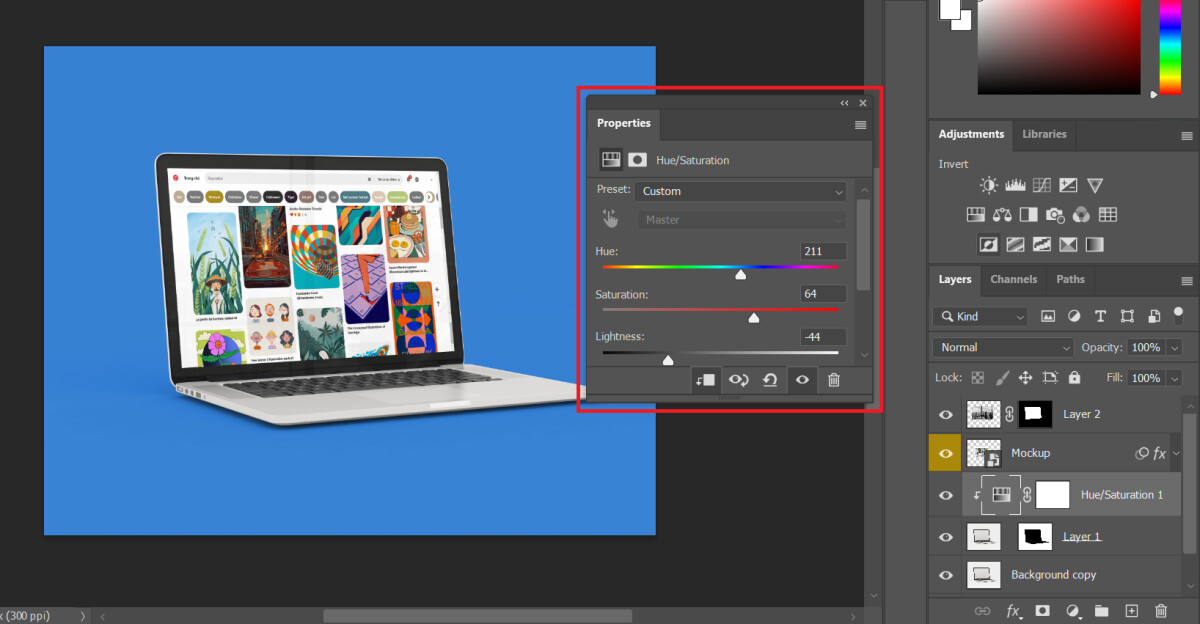
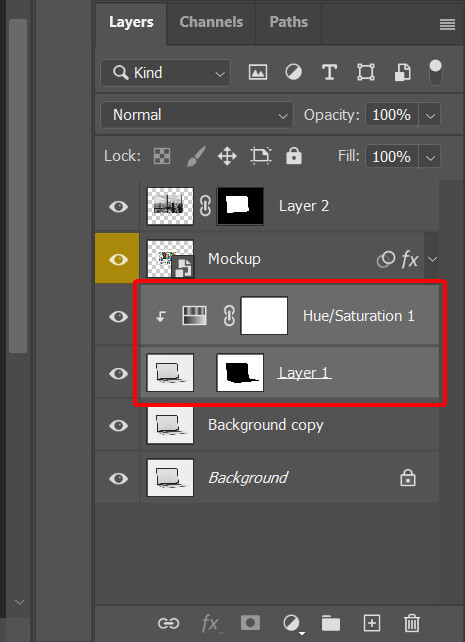
3. Layer sửa đổi mới đã làm được tạo, chúng ta có thể tùy chỉnh layer này vào panel Properties.

Có không ít cách để bạn có thể tạo layer nội dung new trong kynanggame.edu.vn. Các bạn hãy tiến hành lần lượt các bước dưới đây:
1. Sử dụng tổ hợp phím tắt Ctrl+Shift+N (Command+Shift+N trên Mac
OS) để auto tạo layer mới phía bên trên layer đã chọn.
Ngoài ra, bạn có thể tạo layer mới bằng phương pháp nhấn vào menu panel Layers nằm tại góc trên bên đề xuất của panel(biểu tượng 4 mặt đường thẳng nằm theo chiều ngang xếp ck lên nhau), kế tiếp chọn New Layer.

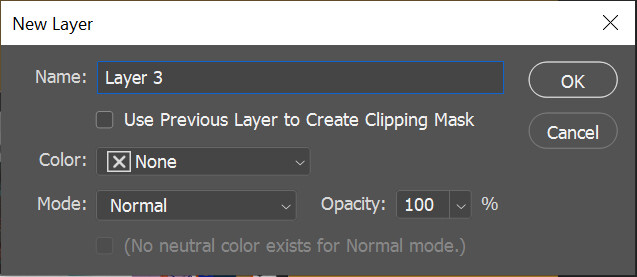
2. Vỏ hộp thoại New Layer đang hiện lên với các thiết lập cho layer mới của bạn. Tại đây, bạn có thể:
Đặt tên mang lại layer mới trong phần NameChọn màu đến layer new (mặc định là vào suốt) trong phần Color
Chọn cơ chế hiển thị layer mới (mặc định là Normal) vào phần Mode
Cài để độ mờ của layer new trong phần Opacity

3. Sau thời điểm đã trả thiện những cài đặt, bạn nhấn OK để kết thúc cách tạo ra layer bắt đầu trong kynanggame.edu.vn.
Giờ thì chúng ta có thể thêm các nội dung vào trong layer new được rồi, chúng ta sẽ đưa sang làm việc tiếp theo nhé!
Cách chọn những layer
Bạn sẽ hiểu được layer đang rất được chọn khi nó được highlight trong panel Layers. Để chọn 1 layer, bạn chỉ cần nhấn loài chuột vào nó. Còn nếu như muốn chọn các layer một lúc, các bạn hãy nhấn giữ phím Shift cùng nhấn chuột vào những layer mong muốn chọn.
Trong hình bên dưới đây, bản thân đang lựa chọn cùng cơ hội 2 layer được khoanh.

Cách xóa layer trong kynanggame.edu.vn
Để xóa một layer trong kynanggame.edu.vn, bạn chỉ cần:
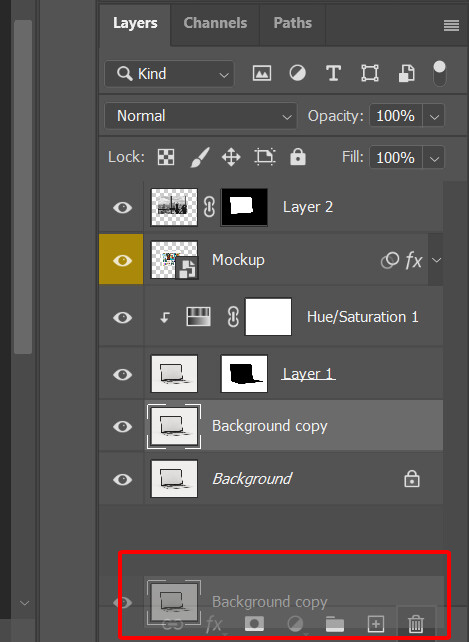
Nhấn chọn layer cần xóa trong panel Layers.Kéo thả chuột layer xuống icon thùng rác ở góc phải panel Layers.
Ngoài ra, còn phương pháp khác chúng ta có thể áp dụng để xóa layer trong kynanggame.edu.vn
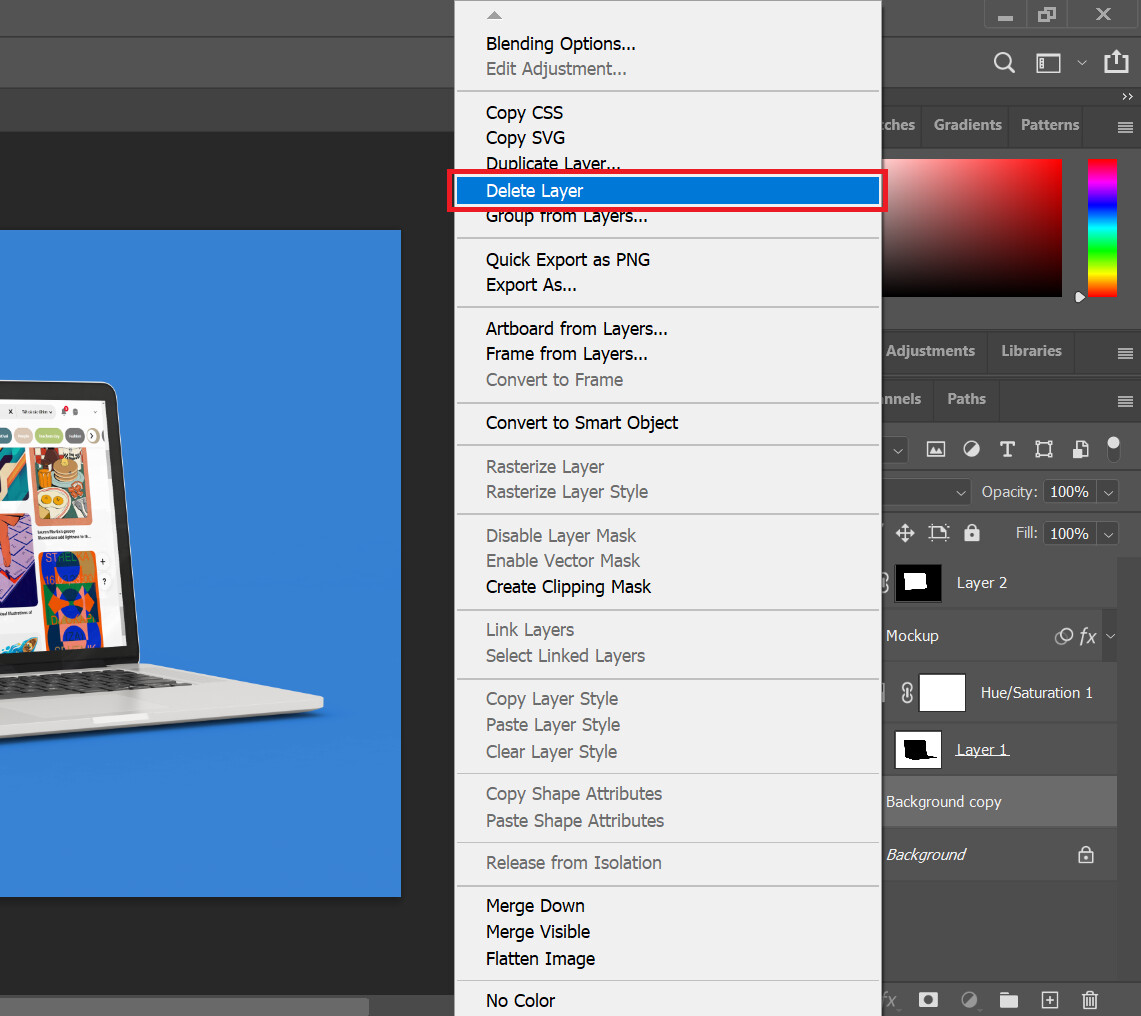
1. Nhấn chuột bắt buộc tại layer bắt buộc xóa và chọn Delete Layer, hay dễ dàng là dìm phím Delete trên keyboard để xóa layer sẽ chọn.

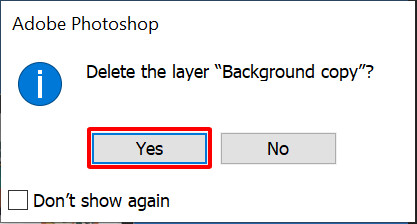
2. Một hộp thoại thông tin sẽ tồn tại trên màn hình của bạn để xác nhận lại làm việc xóa layer. Bạn hãy nhấn Yes để kết thúc thao tác xóa layer.

Cách nhân song layer vào kynanggame.edu.vn
Để nhân đôi một hoặc những layer vào kynanggame.edu.vn, các bước thực hiện vô cùng đơn giản như sau:
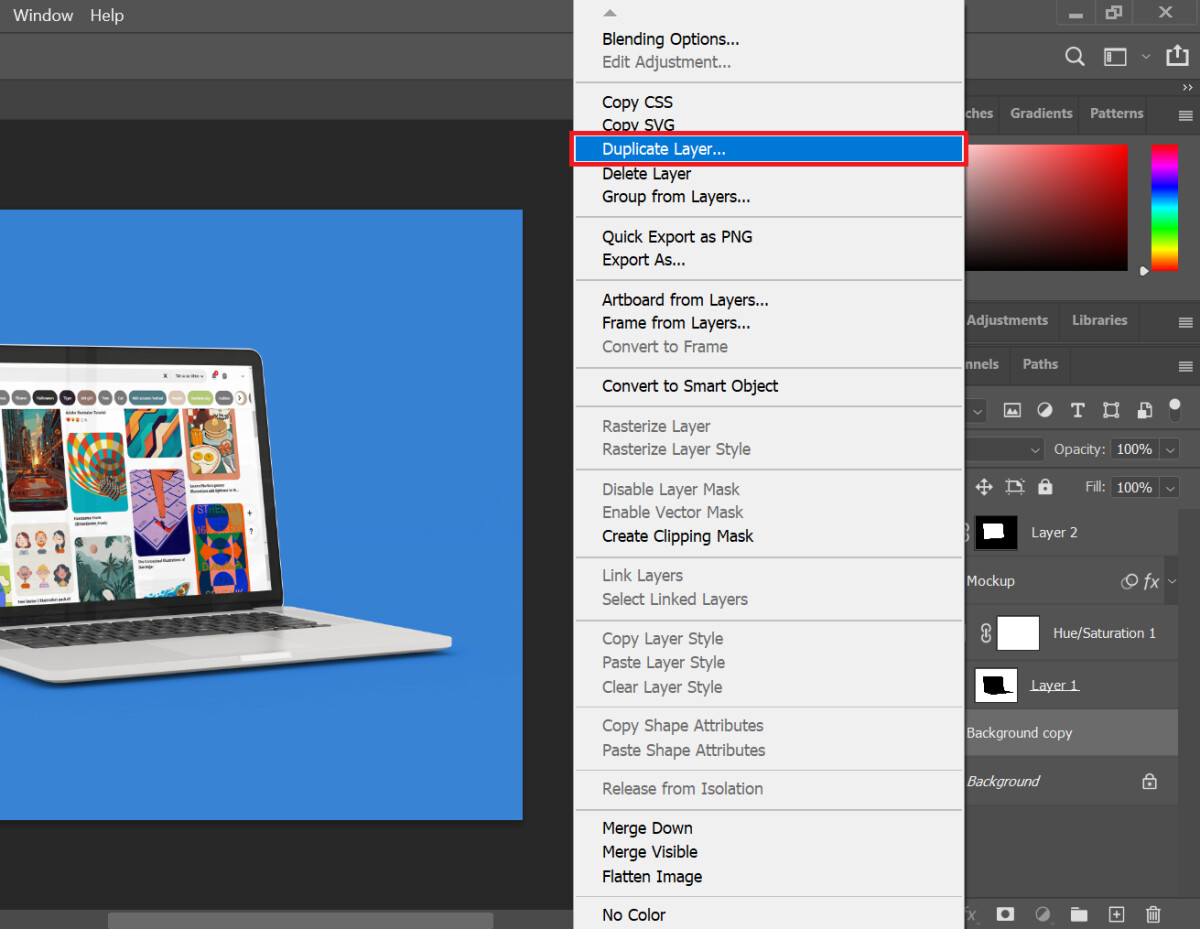
Nhấn chọn toàn bộ các layer phải nhân đôi.Nhấn tổ hợp phím tắt Ctrl+J hoặc dấn chuột phải tại các layer đã lựa chọn > Duplicate Layer...
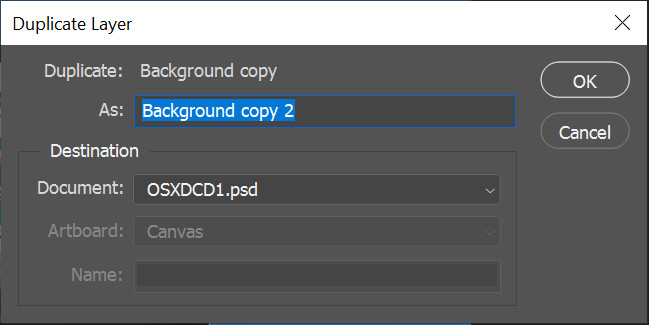
3. Hộp thoại Duplicate Layer hiện ra. Tại đây, chúng ta có thể:
Đặt tên mang lại layer new trong phần AsĐặt showroom của layer bắt đầu trong phần Document dưới mục Destination

4. Sau đó, chúng ta nhấn OK để dứt thao tác nhân đôi layer.
Cách ẩn và hiện layer trong kynanggame.edu.vn
Để ẩn hoặc hiện những layer trong kynanggame.edu.vn, bạn hãy suy nghĩ icon con mắt cạnh những layer trong panel Layers. Khi bạn nhấn icon này, layer có khả năng sẽ bị ẩn đi. Nếu bạn muốn hiện layer thì chỉ cần ấn lại một đợt nữa.
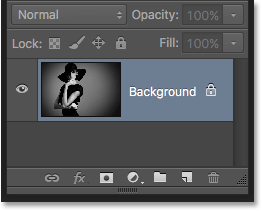
Trong hình bên dưới đây, bạn có thể thấy những layer đa số đang hiện, trừ layer Background.

Cách biến hóa thứ tự những layer vào kynanggame.edu.vn
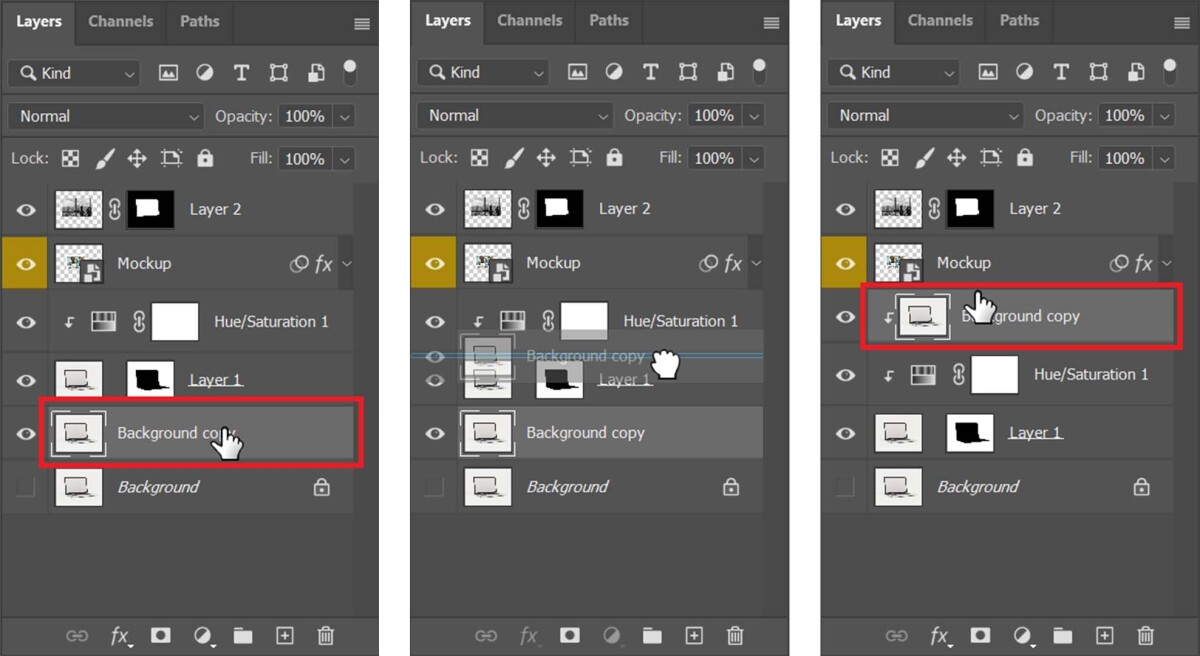
Thứ trường đoản cú hiển thị của những layer trong kynanggame.edu.vn sẽ quyết định nội dung hiển thị trên xây đắp của bạn, bởi vì đó, sẽ có lúc bạn cần đổi lại máy tự của một vài ba layer vào project. Để có tác dụng được điều đó, bạn chỉ việc nhấn chọn layer cần thay đổi vị trí với kéo layer mang lại vị trí mới.
Khi dịch rời vị trí layer, các bạn sẽ thấy nhỏ chuột biến đổi hình bàn tay thế và kéo layer sang vị trí mới như vào hình dưới đây.

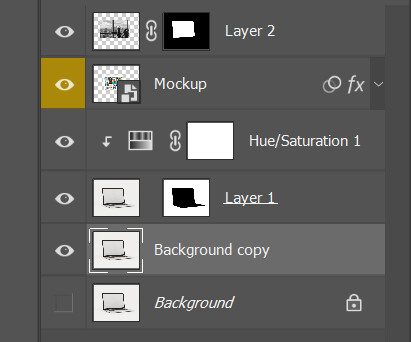
Đó là quy trình đổi khác thứ từ layer so với các layer thường. Mặc dù nhiên, so với layer Background thì số đông thứ không dễ dàng và đơn giản như vậy vị nó đã có được định sẵn là layer nền nằm tại vị trí cuối chồng layer. Để đổi địa chỉ layer Background, trước hết bạn sẽ cần thay đổi layer này về một layer thường bằng phương pháp nhấn chuột bắt buộc tại layer > Layer from Background.

Sau đó, chúng ta có thể di chuyển vị trí layer này như bình thường.
Cách khóa và mở khóa layer vào kynanggame.edu.vn
Theo mặc định, toàn bộ các layer trong kynanggame.edu.vn hồ hết không khóa, quanh đó layer Background.
Để bẻ khóa layer Background, bạn hãy thực hiện các làm việc dưới đây.
Nhấn đúp loài chuột vào layer Background.Hộp thoại New Layer tồn tại với tên mặc định để là Layer 0.
3. Thừa nhận OK để đưa layer Background về một layer thường.
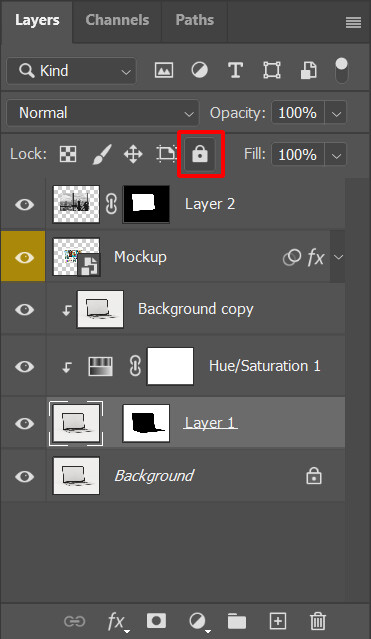
Ngược lại, nhằm khóa một layer trong project của mình, bạn hãy nhấn chọn layer và nhấp vào icon ổ khóa trên thực đơn Lock.

Để unlock layer, bạn chỉ cần nhấn thêm một lượt icon ổ khóa là được.
Tổng kết
Như vậy, họ đã làm quen với layer vào kynanggame.edu.vn và các làm việc cơ bạn dạng với layer. Đây là một trong đối tượng rất là quan trọng trong suốt quá trình bạn thao tác làm việc trên kynanggame.edu.vn, bởi nó giúp đỡ bạn chỉnh sửa một đối tượng người dùng mà ko làm tác động đến các đối tượng người dùng khác. Hãy bảo đảm an toàn rằng chúng ta cũng có thể thao tác thuần thục với những layer vào kynanggame.edu.vn nhé!
Nếu ai đang tìm tìm một khóa học kiến tạo trên kynanggame.edu.vn, hãy cùng G-Multimedia thâm nhập vào khóa học Tuyệt đỉnh kynanggame.edu.vn để quản lý công cụ kiến tạo đình đám này nhé. Giả dụ như có bất kỳ câu hỏi nào về bài bác học, bạn chỉ việc bình luận, với giảng viên đã giải đáp cho bạn chỉ trong vòng 24 giờ. Vậy thì chúng ta còn chần chờ gì nhưng không đk ngay nào!
Tìm hiểu phương pháp tạo một layer Background mới cho tư liệu và bí quyết lưu quá trình để tiết kiệm ngân sách thời gian.
Chúng ta đang cùng khám phá về layer Background của PTS và tại sao tại sao nó lại khác so với những layer bình thường. Đó là vì nó đóng trách nhiệp vai trò làm cho nền mang đến tài liệu vì vậy nên có một vài thứ PTS không có thể chấp nhận được người dùng thực hiện với layer này. Điều đặc biệt quan trọng nhất thiết yếu là chúng ta không thể di chuyển nội dung của layer Background, hay di chuyển các layer không giống xuống bên dưới layer này và chính vì nó không cung cấp độ trong veo nên người tiêu dùng không thể xóa bất kỳ pixel nào ra khỏi layer Background.
Nếu bạn đang thực hiện quá trình chỉnh sửa hình hình ảnh (điều chỉnh độ phơi sáng sủa (exposure) cùng độ tương bội nghịch (contrast), hiệu chỉnh màu sắc, xóa những nhược điểm trên da…) thì sẽ không trở nên hạn chế bởi số lượng giới hạn của layer Background. Tuy vậy nếu mong tạo hiệu ứng ảnh, ghép nhiều hình ảnh với nhau hoặc làm bất kể thao làm sao nào nhằm mục tiêu cần kiểm soát điều hành nhiều rộng đối với hình ảnh ban đầu thì đó lại là 1 vấn đề so với layer Background.
Hãy thuộc xem một ví dụ dễ dàng và đơn giản nhé. Đây là hình ảnh mình download từ Adobe Stock:


Mở ảnh bất kì.
Chỉ cần chúng ta mở ảnh, PTS sẽ ngay lập tức đặt nó làm cho layer Background:


Hình ảnh được để thành layer Background.
Giả sử bây giờ mình muốn hình hình ảnh này xuất hiện trên nền white mà trong những số đó nền white này đóng vai trò là đường viền xung quanh hình hình ảnh thì sao? Nghe thì có vẻ dễ nhưng sự việc là nó đang làm trọng trách của một lớp nền, vậy thì làm cho sao để đặt một layer khác xuống dưới nó? Câu vấn đáp tất nhiên là ko thể. PTS sẽ không còn cho phép bọn họ đặt bất kể một layer nào dưới layer Background.
Vậy trường hợp như bây giờ bạn thích thêm chút đổ trơn cơ phiên bản phía bên dưới hình hình ảnh thì sao? vẫn chính là vấn đề tương đương phía trên. Bọn họ cần một cái nào đó nằm bên dưới nó để có thể thấy được bóng, nhưng tất nhiên là PTS ko hề có thể chấp nhận được người cần sử dụng đặt bất cứ thứ gì dưới layer Baclground.
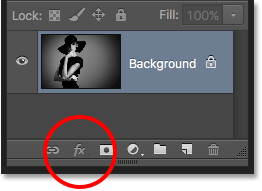
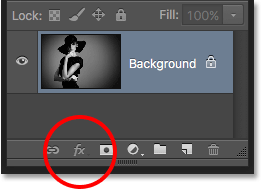
Trên thực tế, hãy chú ý vào biểu tượng “fx” (biểu tượng Layer Styles) sinh hoạt cuối bảng tinh chỉnh Layers. Đây là nơi chúng ta thường nhấp vào nhằm thêm trơn đổ hay bất kì hiệu ứng làm sao khác, tuy vậy hiện tại nó đang xuất hiện màu xám (không khả dụng). PTS hoàn toàn không mang lại phép bọn họ thêm các hiệu ứng vào layer Background.


Biểu tượng Layer Styles không khả dụng.
Vậy chiến thuật là gì? Đầu tiên họ cần thay đổi layer Background thành một layer bình thường. Bằng cách này bọn họ hoàn toàn kiểm soát và điều hành được hình ảnh và rất có thể làm bất kể điều gì cùng với nó. Cùng điều thiết bị hai đó là yêu cầu tạo một layer Background mới từ đầu và để nó xuống dưới hình ảnh.
Để thực hiện được hai vấn đề này rất dễ dàng tuy nhiên cũng vẫn hơi mất thời gian. Vì vậy việc chúng ta cần làm là lưu chúng dưới dạng action thay bởi vì thực hiện các bước theo cách thủ công.
Xem thêm: Tài Khoản Microsoft Đuôi Là Gì, Cách Tạo Tài Khoản Microsoft Mới
Vậy kích hoạt là gì? vào PTS, action là 1 trong chuỗi công việc được giữ lại. Người dùng chỉ cần tạo một action mới cùng lưu lại công việc của mình. Sau đó, bất cứ khi nào cần tiến hành lại quá trình tương tự thì cầm cố vì cần thực hiện bằng tay thủ công từ đầu mang đến cuối họ chỉ bắt buộc chọn action và nạm là PTS sẽ tiến hành các các bước đó cho bạn. Vào trường phù hợp của mình, bởi vì mình gh lại quá trình để chế tác một layer Background mới, nên sau này mình chỉ việc nhấn vào kích hoạt là hoàn toàn có thể nhanh chóng tạo ra một layer Background new ngay lập tức.
Cách Tạo kích hoạt Tạo Layer Background
Bước 1: đánh giá Màu Nền
Khi tạo ra một layer Background new thì PTS sẽ che đầy layer này bằng màu Background hiện tại. Do vậy trước lúc tiếp tục, hãy kiểm soát và bảo đảm rằng màu sắc nền hiện nay tịa sẽ là màu sắc mà họ cần nhằm tránh công dụng không hy vọng muốn.
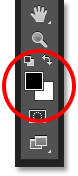
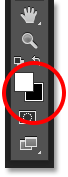
Chúng ta hoàn toàn hoàn toàn có thể thấy color Foreground với Background sinh sống trong mẫu mã màu cuối Toolbar. Theo mang định, PTS đặt Foreground thành màu đen và Background là màu trắng. Vì màu trắng là màu phổ biển khơi nhất cần những màu khoác định này hoạt động khá tốt.
Nếu hai màu Foreground và Background đang được đặt thành phần nhiều màu khác, hãy nhấn vào phím D để tại vị lại bọn chúng về khoác định:


Màu Foreground cùng Background.
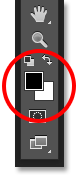
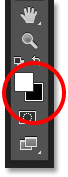
Nếu mong muốn tô lớp nền của bản thân thành màu đen thay bởi vì trắng, trước tiên nhấn vào D để đặt lại Foreground và Background về khoác định. Tiếp đến nhấn X để hoán đổi, làm việc này vẫn đặt color Baclground thành color đen:


Nhấn X để hoán thay đổi giữa màu sắc Foreground cùng Background.
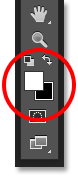
Nhấn X lần nữa để chuyển bọn chúng về thiết lập mặc định. Ở trên đây mình sẽ chuyển nó về white color để đúng với mục đích sử dụng của mình. Hãy luôn luôn nhé bình chọn màu Background trước khi tạo layer Background nhé.
Bước 2: Mở Bảng Action
Để ghi lại hành động, chúng ta cần áp dụng bảng Actions của PTS. Khác với bảng điều khiển Layers, bảng Actions chưa phải là bảng tinh chỉnh được mở theo mặc định chính vì như thế người dùng cần phải tự mở nó.
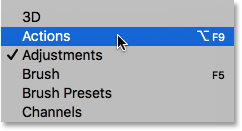
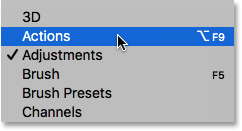
Đi tới thực đơn Window rồi chọn Actions. Vết tích kề bên tên của bảng điều khiển cho biết bảng đó đang được mở trên màn hình, nếu như không thấy vết kiểm hãy nhấn vào tên của bảng để chọn nó:


Window > Actions.
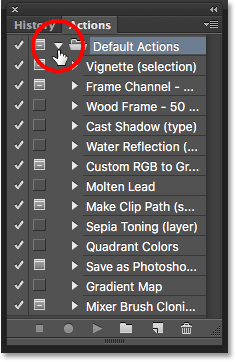
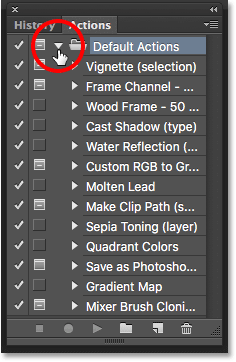
Thao tác này xuất hiện bảng điều khiển và tinh chỉnh Action. Vào đây bao gồm các kích hoạt mặc định với những tên thường gọi được đặt một cách khéo léo. Bạn cũng có thể vào mặc định Actions nhằm xem bên phía trong nó bao gồm chứa những action nào bằng phương pháp nhấn vào biểu tượng hình tam giác ở phía bên trái của biểu tượng thư mục nhỏ. Nhấp lại một đợt tiếp nhữa để thu gọn danh sách lại:


Xem các action khoác định của PTS.
Bước 3: tạo thành Một Bộ action Mới
Chúng ta sẽ tạo action của riêng mình với thêm nó vào thuộc với những action mang định của PTS. Một action giống hệt như một folder mà bên phía trong nó tất cả chứa những hành động. Vấn đề tạo các nhóm kích hoạt khác nhau có thể chấp nhận được người dùng gộp bình thường những kích hoạt có liên quan đến nhau.
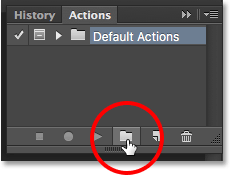
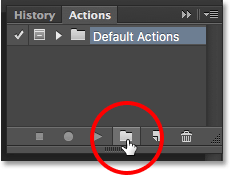
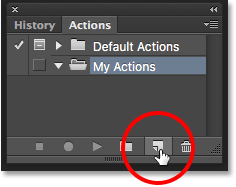
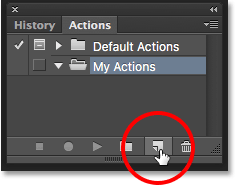
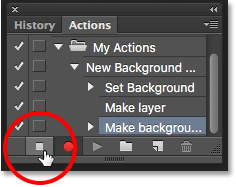
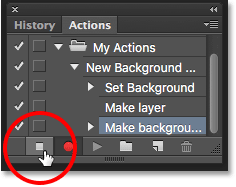
Để tạo thành một bộ kích hoạt mới, thừa nhận vào biểu tượng New mix (biểu tượng hình thư mục) sinh sống cuối bảng tinh chỉnh và điều khiển Actions:


Nhấn vào biểu tượng New Set.
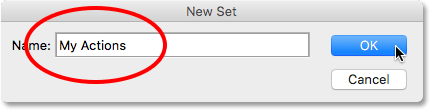
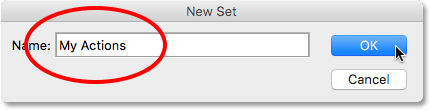
Thao tác này mở ra hộp thoại New set nơi bọn họ sẽ khắc tên cho bộ action. Chúng ta có thể đặt thương hiệu tùy phù hợp theo ý riêng biệt của bạn, ở chỗ này mình đang đặt là “My Actions”. Kế tiếp nhấn OK nhằm đóng vỏ hộp thoại:


Đặt tên.
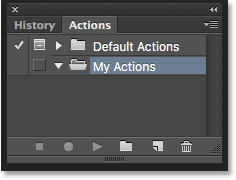
Bộ action mới này vẫn xuất hiện bên dưới Default Actions trong bảng Actions:


Bộ kích hoạt mới.
Bước 4: Tạo kích hoạt Mới
Nhấp vào biểu tượng New kích hoạt ở ngay lập tức phía mặt của của hình tượng New Set nhằm tạo action mới:


Nhấn vào hình tượng New Action.
Thao tác này sẽ xuất hiện thêm hộp thoại New Action. Mình đang đặt tên đến nó là “New Background Layer”. Kế tiếp hãy bảo đảm an toàn tùy lựa chọn Set (viết tắt của set Action) ngay bên dưới đang hiển thị bộ kích hoạt mà bạn vừa chế tác để bảo đảm rằng action sẽ được đặt vào đúng nơi:


Hộp thoại New Action.
Bước 5: nhận “Record”
Sau khi đang sẵn sàng, thừa nhận Record để đóng hộp thoại và bắt đầu lưu lại hành động:


Nhấn vào Record.
Nếu chú ý lại trong bảng tinh chỉnh và điều khiển Actions, chúng ta sẽ thấy hình tượng ghi (màu đỏ) đã có được kích hoạt, báo cho họ biết hiện tại nó đang trong chính sách Ghi:


PTS hiện đang trong cơ chế ghi.
Từ bây giờ, PTS sẽ khắc ghi tất cả những bước họ thực hiện. Đừng lo lắng về việc mất bao lâu để kết thúc các bước. đánh dấu một action trong PTS không giống như việc bọn họ đi tảo phim, nó không tính theo thời gian thực nhưng mà chỉ ghi ghi nhớ lại các bước bạn thực hiện, yếu ớt tố thời gian không tác động đến nó. Chính vì như vậy cứ thoải mái và dễ chịu nhé!
Bước 6: chuyển Đổi Layer Background Thành Một Layer Bình Thường
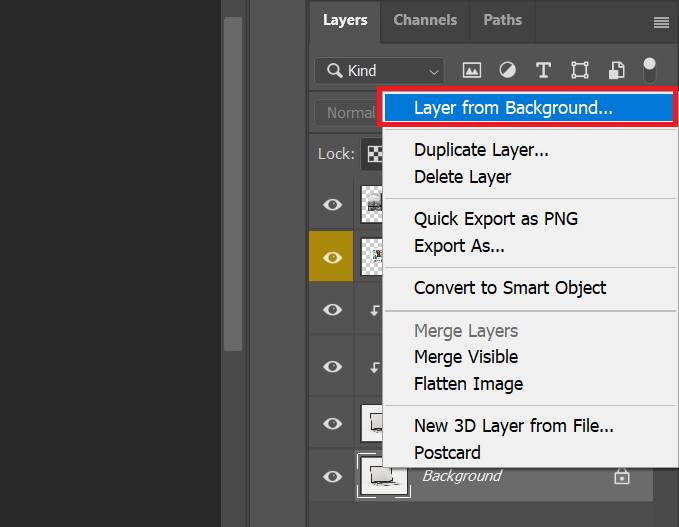
Việc trước tiên cần có tác dụng là chuyển đổi layer Background thành một layer bình thường. Hãy tiếp cận menu Layer rồi chọn New, sau đó chọn Layer from Background:


Layer > New > Layer from Background.
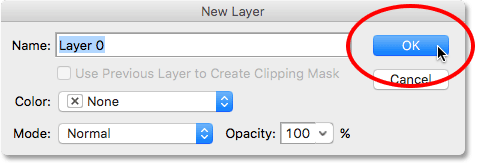
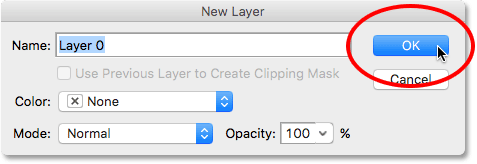
Thao tác này sẽ xuất hiện thêm hộp thoại New Layer. Thương hiệu layer new là “Layer 0”. Nhận OK nhằm đóng vỏ hộp thoại:


Hộp thoại New Layer.
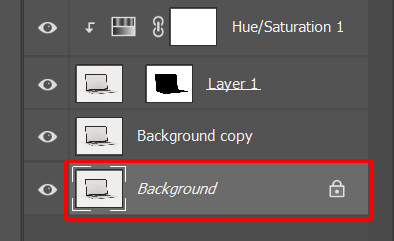
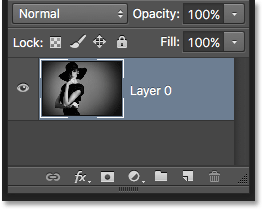
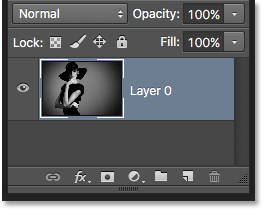
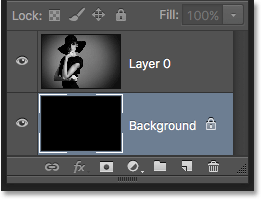
Nhìn vào bảng tinh chỉnh Layers, hoàn toàn có thể thấy hiện thời không còn layer Background lúc nãy nữa. Mà thay vào đó là “Layer 0”:


Layer Background vẫn được thay đổi thành một layer bình thường.
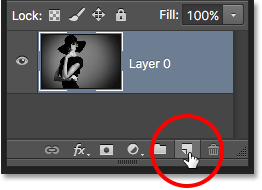
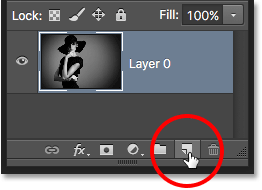
Bước 7: thêm một Layer Mới
Tiếp theo chúng ta sẽ thêm 1 layer mới để biến hóa nó biến hóa layer Background new cho tài liệu. Nhấp vào hình tượng New Layer ở cuối bảng điều khiển:


Nhấn vào hình tượng New Layer.
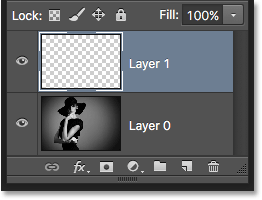
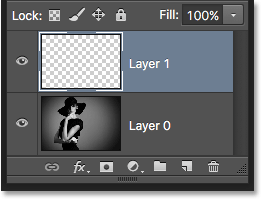
PTS sẽ thêm một layer trống mới có tên là “Layer 1”:


Layer trống mới xuất hiện thêm trong bảng điều khiển.
Bước 8: chuyển Layer new Này Thành Layer Background
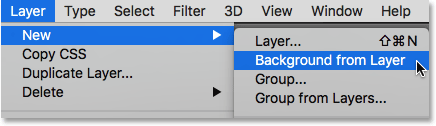
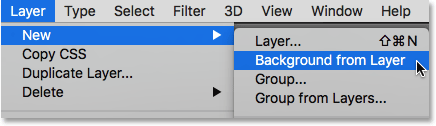
Hãy chuyển đổi layer mới này thành một layer nền. Quay trở lại menu Layer, lựa chọn New rồi lựa chọn Background from Layer:


Layer > New > Background from Layer.
Có một vài điều sẽ xảy ra. Tức thì sau khi biến hóa layer mới này thành layer Background, PTS sẽ tự động di chuyển nó xuống phía bên dưới hình ảnh trong bảng tinh chỉnh Layers. Đó chính là quy tắc về layer Background vào PTS. Ko layer nào rất có thể nằm phía dưới layer Background.
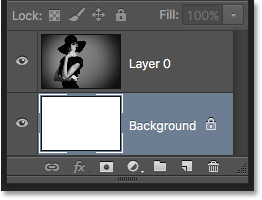
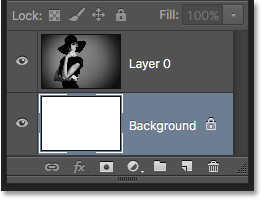
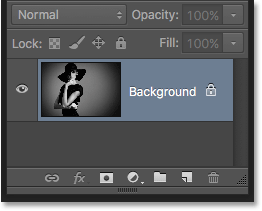
Điều thứ hai, nếu quan sát vào hình thu nhỏ tuổi xem trước của layer Background, bọn họ sẽ thấy PTS vẫn to màu trắng cho layer Background này. Như tôi đã nói trước đây, PTS sẽ auto lấp đầy layer Background bởi màu Background hiện tại tại. Vào trường phù hợp này thì color Background của bản thân mình là color trắng:


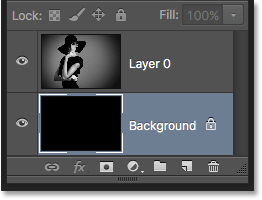
Bàng điều khiển và tinh chỉnh hiển thị layer Background.
Bước 9: giới hạn Ghi
Đó là đông đảo gì chúng ta cần làm. Mình đã đổi khác layer Background thành một layer bình thường, sản xuất thêm một layer new và đổi mới nó thành layer Background. Vì những gì bọn họ cần chỉ sắp tới đây nên mình sẽ dừng việc ghi lại hành động bằng cách nhấn vào hình tượng Stop sinh sống cuối bange điều khiển và tinh chỉnh Actions:


Nhấn vào biểu tượng Stop.
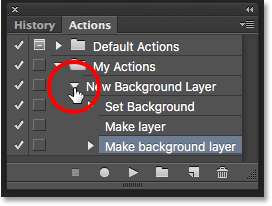
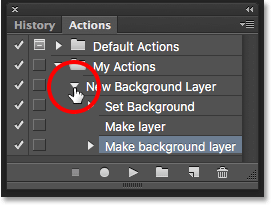
Các bước để tạo một layer Background mới giờ sẽ được giữ lại thành một Action. Bạn có thể thấy công việc được liệt kê ngay bên dưới tên của action. Tuy nhiên cũng không nhất thiết phải nhìn cho tới nó làm cái gi đâu bắt buộc mình đang nhấp vào hình tượng hình tam giác để thu gọn gàng nó lại:


Thu gọn lại.
Bây giờ đồng hồ chỉ hiện thị lên mỗi tên của kích hoạt “New Background Layer” được liệt kê vào “My Actions”:


Bảng action sau thời điểm thu gọn.
Bước 10: trả Nguyên Hình Ảnh (Revert)
Bây giờ đồng hồ hãy chuyển hình hình ảnh về tình trạng ban đầu để chất vấn thử xem kích hoạt mới có chuyển động không nhé. Đi tới thực đơn File lựa chọn Revert:


File > Revert.
Lệnh Revert sẽ phục hồi hình ảnh về phiên bạn dạng đã lưu giữ trước đó hoặc trở lại đúng hiện tại trạng lúc đầu khi new mở. Quan sát vào bảng tinh chỉnh và điều khiển Layer, hoàn toàn có thể thấy rằng lúc này hình hình ảnh lại biến chuyển layer Background của tài liệu:


Hoàn mặc định ảnh.
Bước 11: Khởi Chạy Action
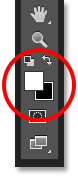
Trước khi kiểm soát thử xem action chuyển động ổn không, mình sẽ hoán chuyển màu Foreground và Background để khiến cho màu Background lúc này thành màu đen:


Đổi color Background thành color đen.
Khởi chạy hành động để xem điều gì sẽ xảy ra nhé. Nhấn vào tên của kích hoạt trong bảng Actions nhằm chọn:


Nhấn vào thương hiệu action.
Sau đó dìm nút Play:


Nhấn nút Play.
Dù cho họ tốn bao nhiêu thời hạn để lưu lại loạt hành động, thì PTS cũng biến thành áp dụng ngay lập tức. Hãy quan sát sang bảng tinh chỉnh và điều khiển Layers demo xem, hầu như thứ đã có được thực hiện. Layer Background ban đầu đã được chuyển thành “Layer 0” và một layer new đã được chế tạo nằm ngay dưới nó.
Lưu ý rằng hình thu nhỏ xem trước đến layer Background mới hiện giờ là màu sắc đen, không phải là màu trắng như trước nó. Đó là cũng chính vì mình đã thay đổi màu sắc Background sang color đen trước lúc áp dụng action:


Sau khi vận dụng action.
Thay Đổi color Của Layer Background
Nếu lỡ quên mất câu hỏi kiểm tra màu sắc Background trước khi chạy kích hoạt và công dụng màu nền bị xô lệch so với mong ước thì cũng chớ quá lo lắng. Chúng ta hoàn toàn rất có thể dễ dàng chuyển đổi màu sắc của nó. Đầu tiên hãy bảo đảm layer Background được lựa chọn trong bảng điều khiển và tinh chỉnh Layers. Kế tiếp chuyển tới thực đơn Edit rồi lựa chọn Fill:


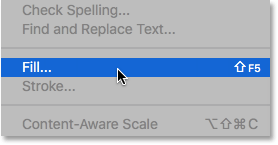
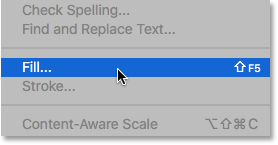
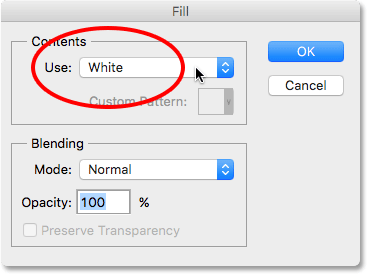
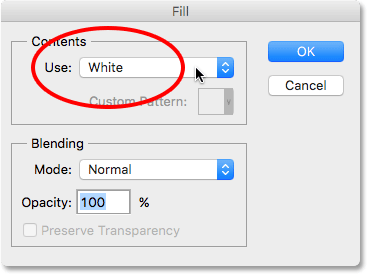
Edit > Fill.
Vì mình buộc phải màu Background là màu trắng cho nên ở tùy chọn Use mình vẫn chọn white color (White):


Chọn màu mới cho layer Background.
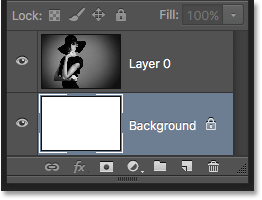
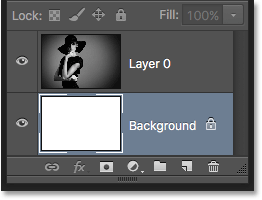
Nhấn OK để đóng vỏ hộp thoại, bây giờ PTS sẽ phủ đầy layer Background bằng màu chúng ta đã chọn. Nhìn vào hình thu nhỏ xem trước hoàn toàn có thể thấy hiện tại nó đã đưa sang color trắng:


Màu được thay đổi từ đen sang trắng.
Dĩ nhiên bọn họ chưa thực sự bắt gặp sự thay đổi của nó trên tư liệu vì lúc này nó hiện giờ đang bị hình hình ảnh chắn đi mất. Bản thân sẽ chuyển đổi cách thước của hình hình ảnh bằng để nhìn thấy rõ hơn nhé. Bấm vào Layer 0 vào bảng tinh chỉnh Layers để chọn nó:


Nhấn vào Layer 0.
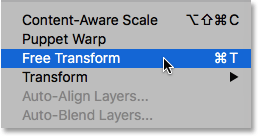
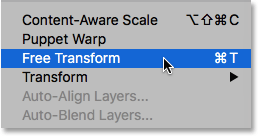
Sau đó tiếp cận menu Edit lựa chọn Free Transform:


Edit > không tính phí Transform.
Thao tác này vẫn đặt một khung không lấy phí Transform bao bọc hình ảnh. Dấn giữ Shift+Alt (Windows) / Shift+Option (Macbook) khi nhấp vào tay ở nơi bắt đầu trên cùng phía trái của hình hình ảnh rồi kéo nó vào vào để khiến cho hình hình ảnh nhỏ rộng chút. Duy trì phím Shift lúc kéo vẫn khóa tỷ lệ cơ thể khi thực hiện chuyển đổi kích thước hình ảnh. Phím Alt (Windows) / Option (Macbook) thì sẽ biến đổi kích thước hình ảnh từ trung trung tâm thay bởi vì từ góc.
Sau khi hình ảnh trở nên bé dại hơn trước thời giờ đã có thể thấy được nền màu trắng phủ bọc nó:


Dùng không lấy phí Transform để đổi khác kích thước hình ảnh.
Nhấn Enter (Windows) / Return (Macbook) để xác nhận đổi khác và đóng lệnh miễn phí Transform. Sau đó mình đã đổ bóng đến hình ảnh bằng cách nhấp vào hình tượng Layer Style ở phía dưới bảng điều khiển Layers (chức năng bị vô hiệu hóa hóa so với layer Background):


Nhấn vào biểu tượng Layer Style.
Sau đó lựa chọn Drop Shadow:


Chọn Drop Shadow.
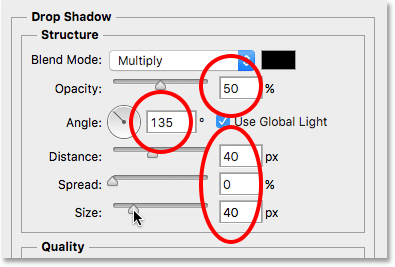
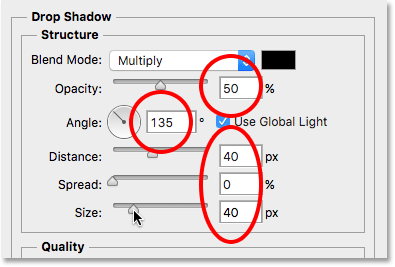
Thao tác này sẽ lộ diện hộp thoại Layer Style với tùy chọn Drop Shadow nằm tại vị trí cột giữa. Mình đang đặt Angle là 135° để nguồn sáng tới từ phía mặt trái. Tiếp nối chỉnh Distance (khoảng cách của bóng) là 40 pixel bởi vì hình hình ảnh khá lớn. Đặt form size thành 40 pixel và cuối cùng giảm Opacity xuống còn 50%:


Tùy chọn Layer Style.
Nhấn OK để xác nhận và đóng góp hộp thoại, cùng đây đó là kết trái cuối cùng:


Kết quả sau khi đổ bóng.
Phần ở đầu cuối này gồm hơi vượt vượt phạm vi của bài xích hướng dẫn tuy vậy nó mô tả rõ cho chúng ta thấy điều rất có thể làm với hình hình ảnh nhưng lại không còn khả dụng khi hình hình ảnh nằm sống layer Background. Việc thay đổi layer Background thành một layer bình thường sau kia thêm vào một layer Background không giống để thay thế sửa chữa đã giúp người dùng thoát thoát khỏi giới hạn của layer Background và làm cho cho chúng ta dễ dàng đạt được phương châm của mình.
Và hãy ghi nhớ rằng bởi vì đã lưu lại lại quá trình này dưới dạng một kích hoạt nên một trong những lần tiếp theo, khi buộc phải thay layer Background bởi một layer khác thì chỉ vấn đề khởi chạy action là xong!









